
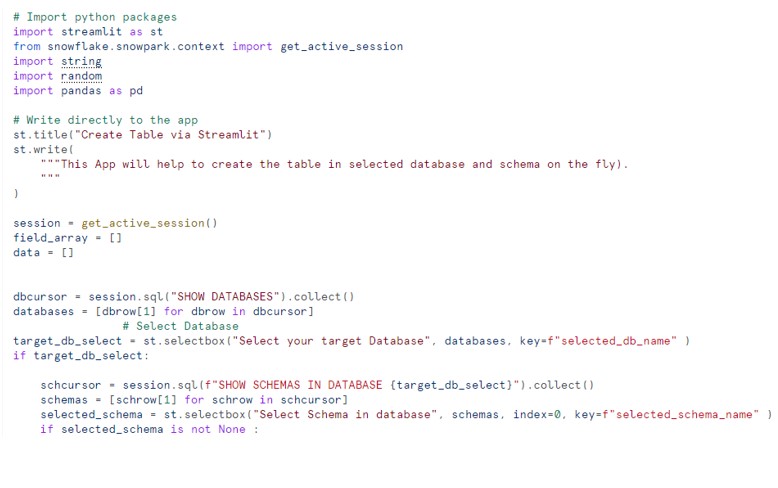
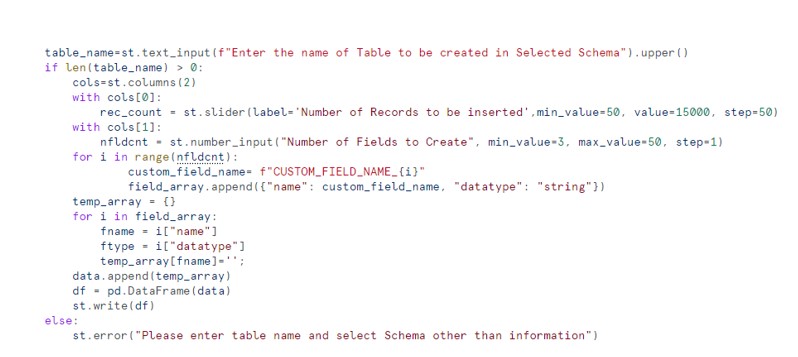
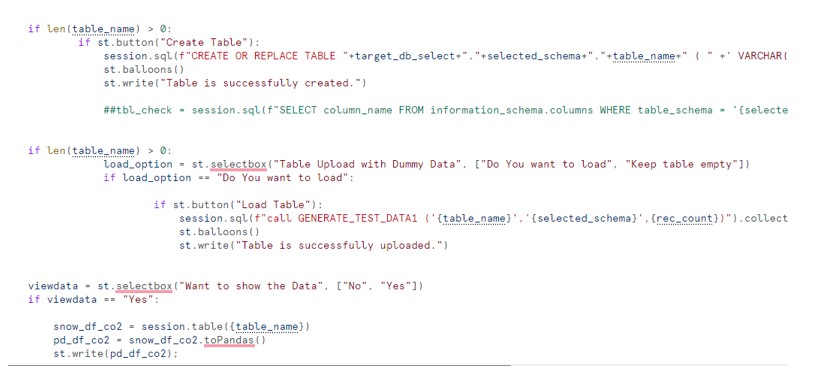
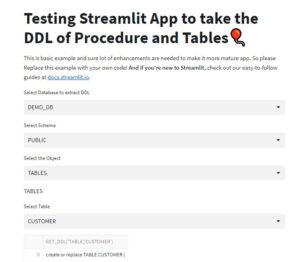
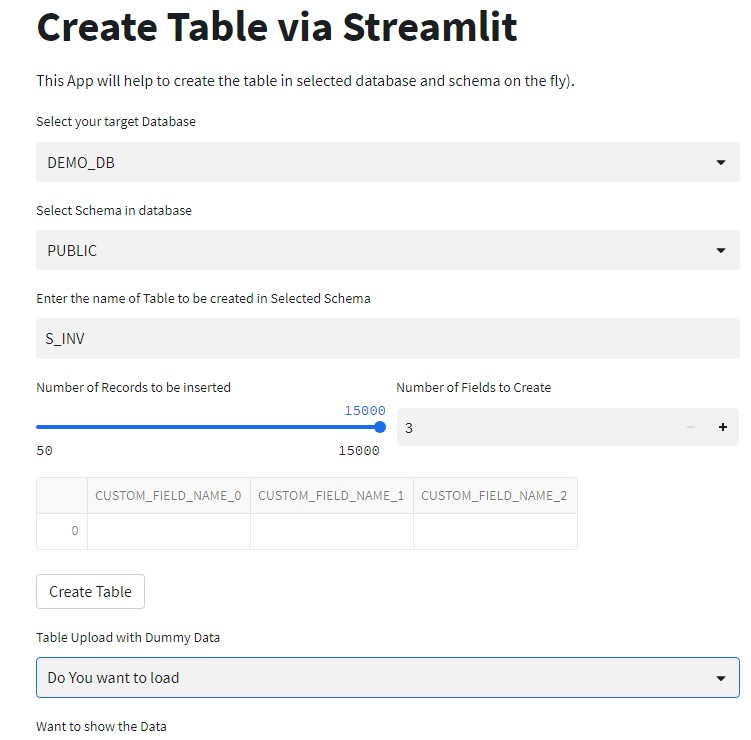
Please excuse me again for one more post related to the Streamlit. In this ongoing exploration of Streamlit, today’s focus is on dynamically creating a table and populating it with a user-defined number of records. Users have the flexibility to choose the record count using a slider, with a maximum limit of 15,000 records per table. Additionally, users can specify the desired number of columns for the table. We’ll also delve into calling a JavaScript stored procedure with arguments in the Streamlit app. Finally, we’ll explore how to verify the count or number of records in the newly created table.
Kindly observe that the data currently populated in the table is of string type. For simplicity, the same random value is being populated in all columns. There is no specific use case identified at the moment, and it remains uncertain if it can be effectively utilized. Nonetheless, I actively engaged in experimenting and gaining practical experience with it. Also, it helped me to learn the Snowpark concepts as well.
Please know that I understand this is a basic example, and I’m open to suggestions for improvement.
Credit goes to various open blogs authored by experts in Streamlit. I consulted multiple sources, and as such, I’m unable to specify names.